hexo+GitHub搭建个人博客
一、基本环境
- 注册GitHub账户
GitHub注册教程 - 安装Node.js
Node.js安装教程 - 安装git并且配置好git的基本环境
官网下载自己电脑对应的版本直接安装即可
二、本地部署Hexo
- 首先在合适的地方创建一个本地文件夹,用于部署hexo。
- 打开上面安装Git Bash,进入刚刚创建的本地目录

- 安装hexo
npm install hexo-cli -g
hexo -v 检查版本
- 初始化文件夹
hexo init
- 安装所需组件
npm install
- 在本地生成静态文件
hexo generate
- 启动本地服务
hexo server
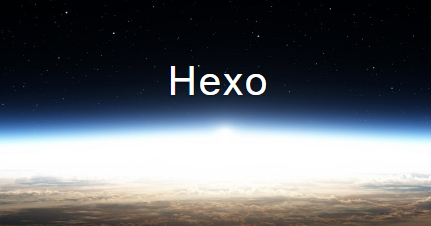
此时我们就可以通过浏览器访问本地部署的博客了,浏览器输入localhost:4000 查看刚刚部署的博客框架了,若是界面一直加载不出,可能是因为4000端口被其他端口占用了,此时需要用ctrl+c停止服务,重新用hexo -s -p 5000 指定使用5000端口,然后在访问localhost:5000即可。
- 完成结果

三、GitHub托管
- 更改Git的name和email
git config –list
查看当前name和email是否与注册GitHub时的相同若不相同
git config –global user.name “你的GitHub用户名”
git config –global user.email “你的GitHub邮箱”
- 创建SSH Key
ssh-keygen -t rsa -C “你的邮箱”
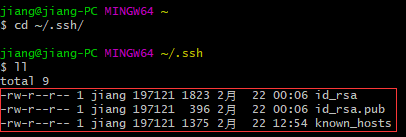
一路回车,然后进入.ssh目录可以看到以下文件
id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
- 在GitHub上添加SSH Key
1.登陆GitHub,打开“settings”,“SSH and GPG Keys”页面
2.填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容
3.点“Add Key”,你就应该看到已经添加的Key
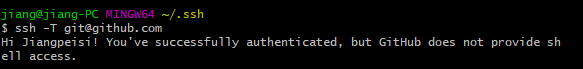
4.输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了
- 关联hexo与GitHub
在创建博客的根目录下找到_config.yml,这个文件是站点配置文件,关于站点的基本配置都在此文件中。
deploy:
type: git
repo: git@github.com:Jiangpeisi/Jiangpeisi.github.io.git
branch: master
repo后面跟你自己注册的GitHub仓库地址
- 安装拓展模块
npm install hexo-deployer-git –save
- 将本地部署推送到GitHub上
hexo g
hexo d
- 访问
http://用户名.github.io 将看到自己的博客
四、设置主题
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
- 安装next
在站点目录下执行以下代码:
git clone https://github.com/iissnan/hexo-theme-next themes/next
- 使用主题
当克隆/下载完成后,打开站点配置文件,找到 theme 字段,并将其值更改为 next。 - 验证主题
hexo clean 清楚之前的缓存
hexo g 本地部署
hexo s 浏览器访问localhost:4000
hexo d 浏览器访问看到笑过后推送到GitHub进行托管即可